Mardi 30 mars 2021
Par l'équipe de Québec.ca
Depuis la mise en ligne en juin 2018, les équipes de communication qui travaillent sur Québec.ca structurent les informations qui sont migrées avec la navigation « d’origine ».
Pour vous remettre en contexte, la première mouture de la navigation de Québec.ca était largement inspirée de la navigation verticale proposée par le site du gouvernement du Royaume-Uni (la navigation a été modifiée depuis). Le fameux projet gov.uk a débuté au tournant des années 2010 et est un des précurseurs en matière de centralisation des contenus de ministères et organismes.
La navigation de Québec.ca est donc organisée en menus verticaux qui se déploient de gauche à droite sur trois niveaux une fois que l’on a cliqué sur un des thèmes de la page d’accueil.
- Niveau 1 : thèmes de l’accueil
- Niveau 2 : sous-thèmes
- Niveau 3 : pages
À partir du 3e niveau, la navigation s’affiche à même les pages grâce à des « regroupements » de pages ou à des liens entre les pages ou les sous-pages.

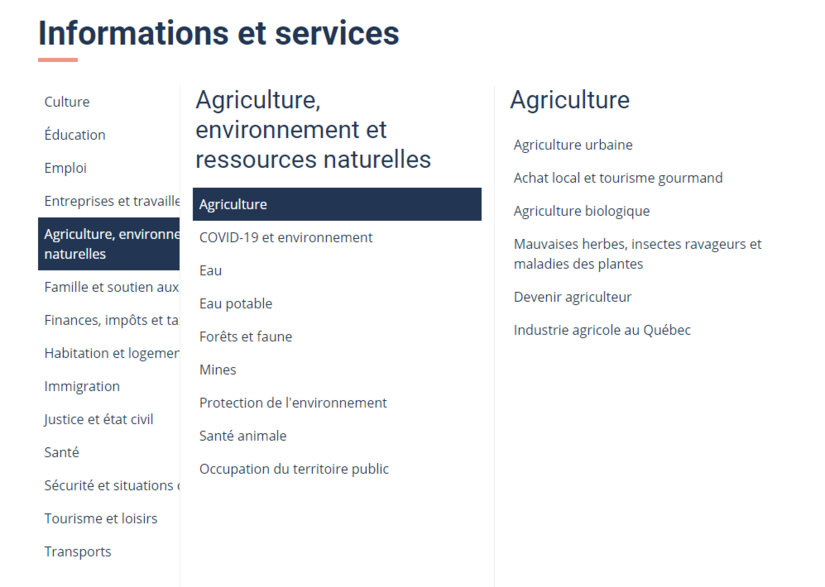
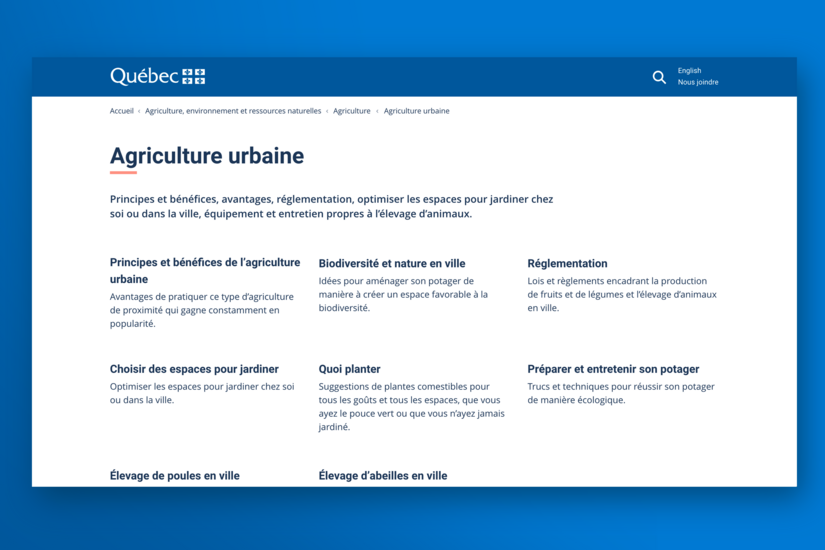
Exemple d'un menu de niveau 2 dans la section Agriculture.
Constats
Après trois ans d’existence, Québec.ca accueille de plus en plus de contenus et la navigation actuelle peine à répondre aux besoins des équipes de communication en termes d’architecture des contenus. Le site semble parfois très vaste, mais sans beaucoup de profondeur dans la structure des contenus. De plus, plusieurs citoyens ont exprimé leur difficulté à naviguer et à trouver l’information qu’ils cherchent.
Les limites de la navigation actuelle ont entraîné des stratégies de contournement à différents endroits dans le site. Quand la structure du contenu est un peu plus profonde qu’à l’habitude, ou nécessite des ajustements particuliers, des solutions temporaires ont été mises en place. D’un côté, on facilite la navigation dans les contenus. Par contre, cela nuit considérablement à la cohérence de l’expérience d’un point de vue global. Les citoyens sont confrontés à plusieurs styles de navigation et peuvent devenir confus.
Voici deux exemples de navigation qui coexistent sur Québec.ca.
Exemple 1

Menu avec un titre et une description ajouté directement dans une page
Exemple 2

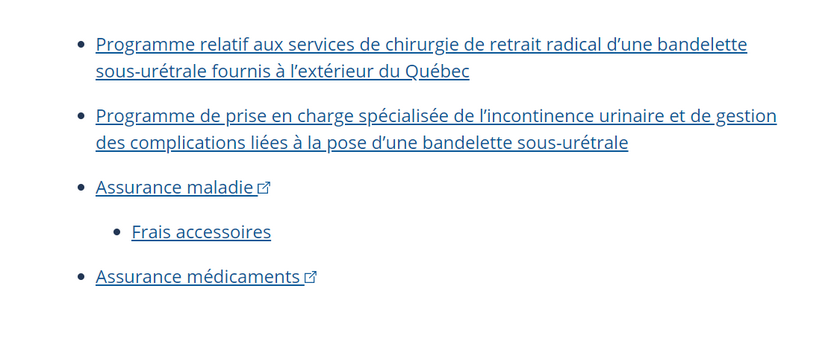
Menu en points de formes sur plusieurs niveaux inséré directement dans la page.
Objectifs de la nouvelle navigation
Dès les premières réflexions, nous avons cherché à développer une nouvelle navigation qui permettrait de trouver plus facilement l’information. Les utilisateurs naviguent en balayant les pages d’un site. La navigation doit donc être adaptée à ce comportement.
Voici les éléments que nous considérons comme les plus importants :
- Faciliter le balayage de la page d’accueil en affichant les niveaux de navigation inférieurs.
- Explorer plus facilement les niveaux inférieurs du site.
- Donner accès plus rapidement à ce qui est important pour l’utilisateur : insérer l’information directement sur la page d’accueil.
En matière de navigation et de menus, il existe bon nombre de principes universels en design qui ont été testés et qui sont compris des utilisateurs. Les solutions utilisées et éprouvées sont donc à privilégier.
La navigation en « blocs »
Plusieurs stratégies de navigation sont en place sur Québec.ca, dont la navigation en « blocs ». Ce type de navigation est utilisé notamment sur l’accueil et dans la section Gouvernement. Sur Québec.ca, elle n’était appliquée que sur certaines pages, mais nous avons constaté que plusieurs sites comparables l’utilisaient pour l’ensemble du site. En effet, cette navigation s’adapte bien aux sites larges et profonds, comme les sites gouvernementaux.
Les blocs sont composés d’un titre et d’une description et peuvent parfois être accompagnés d’une image ou d’une icône. Cela permet d’afficher une série de contenus sur une même page, en proposant plus qu’un simple libellé pour que l’utilisateur trouve le chemin vers l’information recherchée.
Ce type de navigation permet de rendre facilement accessibles les contenus les plus populaires. En fonction de l’actualité et en suivant les tendances de consultation des pages, nous pourrons ajuster les contenus que le citoyen souhaite voir en premier. La nouvelle navigation facilitera l’exploration de Québec.ca sur plusieurs niveaux, même pour les informations qui se trouvent plus loin dans le site.
À titre d’exemple, les sites des gouvernements du Canada, de l’Ontario, de la Nouvelle-Écosse, de l’Alberta ou celui de la ville de Montréal utilisent ce type de navigation.
Canada.ca

Menu de la section Immigration sur le site du gouvernement du Canada.
Ontario.ca

Menu de la section Éducation du site du gouvernement de l'Ontario.
Alberta.ca

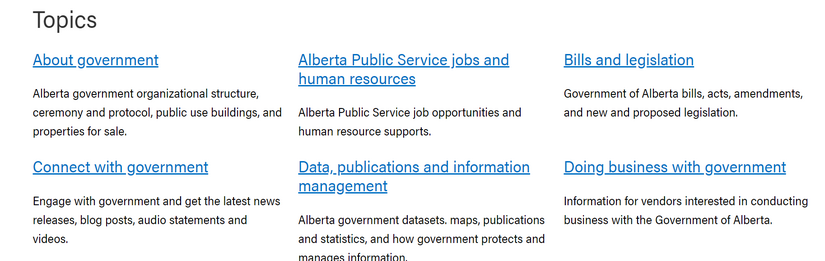
Menu de la section Gouvernement du site du gouvernement de l'Alberta.
Briser le mythe des 3 clics
Mentionnons que la nouvelle navigation permettra d’explorer le site en profondeur, après plusieurs clics. Il faut donc déconstruire la fameuse règle qui voudrait que l’utilisateur trouve son information en un maximum de 3 clics. En suivant cette règle, on ne fait que regrouper des informations qui n’ont pas grand-chose à voir entre elles.
L’utilisateur est plus rassuré s’il a la certitude d’être sur le bon chemin vers l’information recherchée. Rien de pire que faire quelques clics et se retrouver dans une liste de sujets aux intitulés trop larges et devoir s’en remettre au hasard au moment de cliquer.
Rappelons aussi que 60 % du trafic de Québec.ca provient de Google, la majorité des citoyens accèdent donc directement à l'information recherchée sans aucun clic et sans utiliser la navigation de Québec.ca
Les grandes étapes du projet
Le projet de la nouvelle navigation en était à ses balbutiements quand la pandémie de COVID-19 est arrivée. Très rapidement, il a fallu trouver un moyen de proposer de nombreuses informations aux citoyens autrement qu’avec la navigation qui était en place à ce moment sur Québec.ca.
Nous avons vu là une opportunité de tester la nouvelle navigation. Il a fallu construire l’avion en plein vol pour reprendre une expression désormais bien connue.
Nous avons évidemment surveillé les réactions des citoyens, analysé les statistiques et aussi amélioré une demi-douzaine de fois les regroupements de contenus. Toutes les réactions ont été très positives. Cela nous a poussés à tester cette navigation comme projet pilote pour des contenus qui ont été intégrés à Québec.ca à ce moment-là, dans les sections « Agriculture » et « Alimentation ».
Section COVID-19

Menu de la section COVID-19 sur Québec.ca
Section Alimentation

Menu de la section Alimentation sur Québec.ca.
Une solution globale
La nouvelle navigation de Québec.ca est désormais composée de 3 types d’affichage, en plus de la page d’accueil, qui s’insèrent selon le niveau de profondeur de l’information.
Page d’accueil
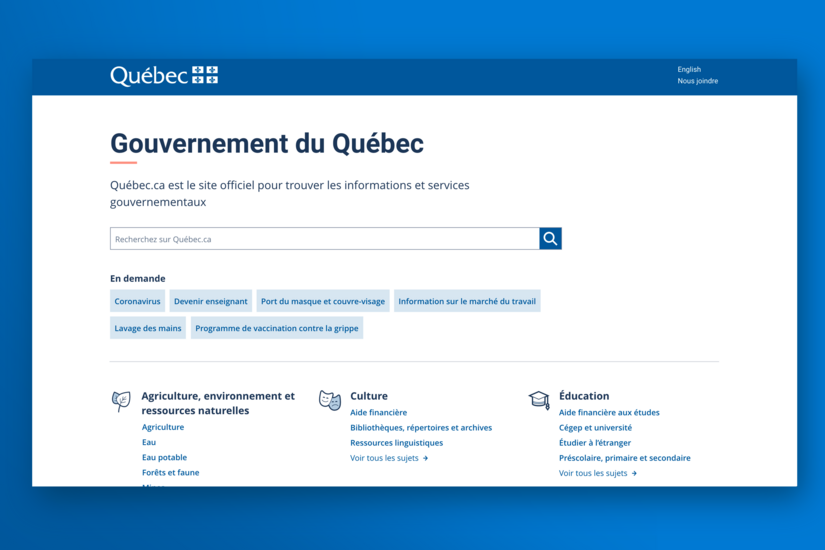
La page d’accueil présente toutes les thématiques de Québec.ca. Elle représente le 1er niveau de navigation. Sous chaque thématique, on retrouve une liste de liens, ajoutés manuellement selon les besoins, vers les niveaux inférieurs.

Page de thème
La page de thème est disponible à partir du 2e niveau de navigation. Elle présente tous les sous-thèmes reliés à la thématique. Sous chacun d’eux, des liens vers les sujets de 3e niveau peuvent être listés.

Page de sous thème
La page de sous-thème est disponible à partir du 3e niveau de navigation. Elle peut être répétée autant de fois qu’il y a de niveau de navigation, jusqu’à la page terminale.

Pages terminales
Les pages terminales sont disponibles à différents niveaux de navigation, selon l’emplacement des pages. Elles affichent le contenu de page ainsi qu’un menu liste permettant de naviguer entre des pages d’une même fratrie.

Tests effectués
La nouvelle navigation a été testée auprès d’utilisateurs dans le cadre d’un projet réalisé en collaboration avec le HEC. Les tests d’utilisabilité ont été menés par des étudiants de la maîtrise dans le cadre du cours « Projet d’évaluation en expérience utilisateur ».
Les participants ont testé 3 tâches de mise en situation, sur un appareil mobile ou un ordinateur de bureau, pour voir leur appréciation et compréhension de la nouvelle navigation.
La nouvelle navigation a été bien accueillie. Seuls des ajustements mineurs ont été nécessaires.
Mise en œuvre
Il faut dire qu’une telle modification à la navigation ne peut pas se faire à l’aide d’un bouton magique (même si on aurait bien aimé!).
Les équipes de communication qui devront intégrer leurs contenus dans Québec.ca pourront le faire avec la nouvelle navigation. Toutefois, les contenus déjà présents dans Québec.ca seront ajustés avec la nouvelle navigation dans le cadre de mises à jour planifiées afin de permettre à ces équipes de bien prévoir le travail nécessaire.
Les premiers niveaux de navigation seront ajustés dans un premier temps et le reste des pages suivra selon une planification établie avec les équipes de communication dans les ministères et organismes.
Les ajustements apparaîtront sur Québec.ca au cours du printemps et se poursuivront par la suite.
Vous souhaitez en savoir plus sur le projet, nos principes de conception, notre stratégie et les outils développés dans le cadre du projet? Rendez-vous dans la section À propos de Québec.ca.
Dernière mise à jour : 23 février 2023


